图片描绘了一千个字。一张图片不仅能瞬间告诉你几句话不能告诉你什么,一张图片还涵盖了各种文化,打破了这个全球数字技术和移动计算时代的语言障碍。

因此,我们看到大量的标志、符号、标志、插图在我们周围涌现。而且当然, 图标.
例如,图标对于我们浏览计算机屏幕或移动设备的方式至关重要。与一般图片一样,图标本身可以是许多人理解的符号的快速图形表示——无论它可能是软件工具、程序、功能或数据文件的快捷方式。
因此,随着技术的兴起,我们也采用了更多开发图标的新方法。
以下是 5 种流行的图标样式,您可以从中找到为您的网站、应用程序或演示文稿创建下一个“标志性”(无双关语)图形的灵感:
目录
1.Skeuomorph

拟物化是一种设计原则,其中设计线索取自我们生活的实际物理世界。因此,它通常应用于用户界面,例如使用文件夹和文件图像来表示计算机文件系统。这给大多数用户一种熟悉感。
然而,这种图标设计方法因三个主要原因而受到广泛批评:
- 缺乏独创性
- 它试图描绘的一些经典元素已不再与年轻一代保持同步
- 缺乏创造力也会阻碍更有用的设计的创造。也就是说,它所描绘的设计可能仅限于物理对象,即使计算机不受这些相同约束的限制。
2.字形

如果有图标样式最类似于古埃及人在墙壁和平板电脑上绘制符号的方式,那就是字形(因此,术语“象形文字”)。
字形图标主要是单色的,旨在简化和易于定位。
最初为移动应用程序设计的字形可用于选项卡栏、工具栏和导航工具栏,作为控制按钮的一部分。它们也可能适用于在网站和 Web 应用程序上创建视觉导航以达到审美目的。或者通过使用菜单和列表中的图标来强调重要信息。
3.大纲

现代友好的轮廓图标与极简设计完美搭配。它们是使您的站点、演示文稿和应用程序轻松更新的理想选择。
正如该术语所暗示的, 大纲图标 很简单,不会对小而复杂的细节大惊小怪——只强调说通用语言的一般形状。
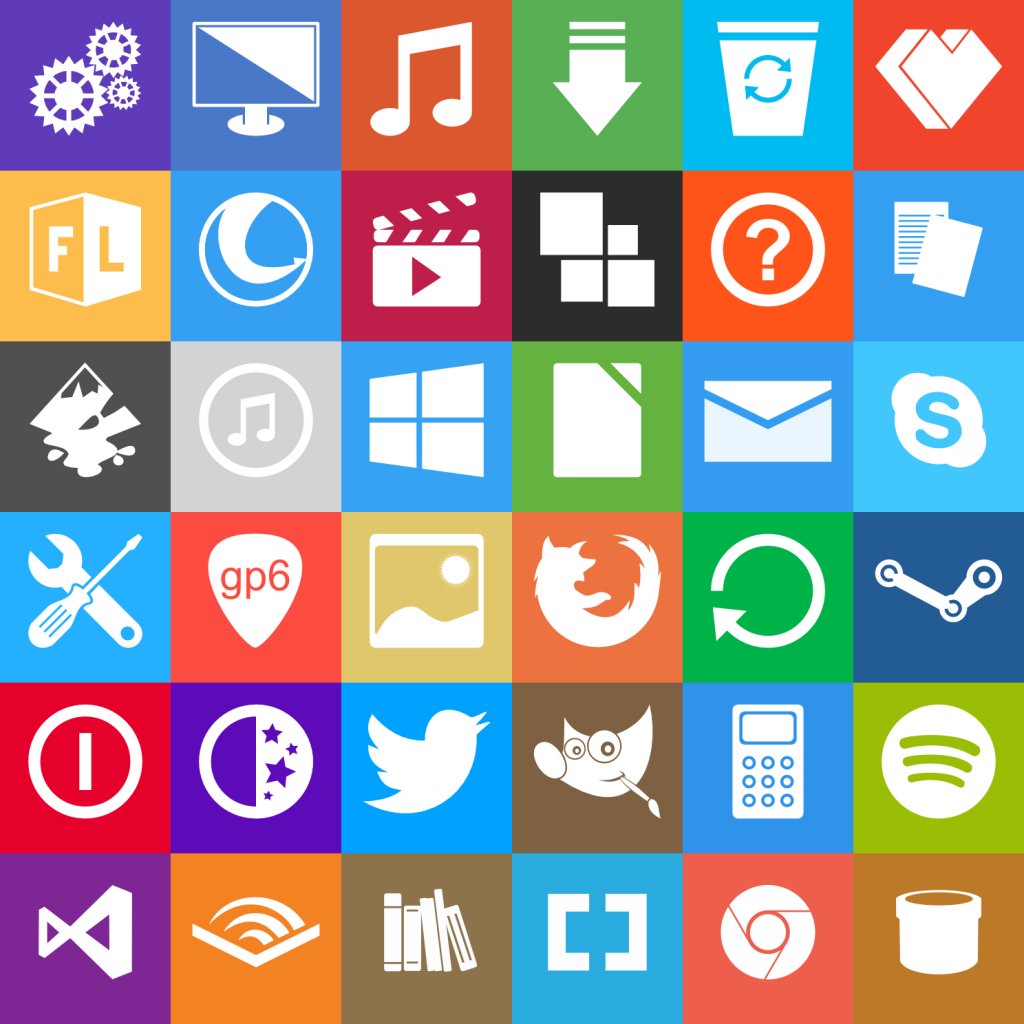
4.扁平化用户界面

与轮廓图标一样,平面 UI 图标是为使用形状或插图而不是类似于 skeuomorph 的逼真对象的图片而设计的简约方法。它们首先被 Microsoft 用于其 Windows 8 操作系统。
平面图标旨在在简单性和可用性之间取得平衡。他们专注于开放空间、鲜艳的色彩和平面图形或插图,而不会显得过于浮华或响亮。然而,它们足够简单和优雅,不会太无聊。
最终,扁平的 UI 图标提供的是干净、清晰的边缘和扁平的二维图形布局。它们描绘了一种反映正派和风格的精致外观。许多网站所有者更喜欢平面图标,因为它们简单、干净、宽敞且易于理解,可以轻松地将信息传达给目标受众。
5.地铁

就像它的名字一样,地铁图标旨在表达一种时尚、快速、现代和干净的外观。
这种设计语言是由微软创建的,主要用于用户界面,强调应用程序和排版的内容,而不是图形。它的一些关键设计原则包括动画在很大程度上给用户留下“生动”和高度响应的 UI 的印象,并增加了深度感。
Metro 图标是专注于几何图形的图标,可以让用户从 Windows、Android 和 iOS 的常用图标界面中“焕然一新”。就像它所属的设计语言一样,Metro 图标的开发是为了创建设计简洁的布局,这些布局几乎是功能性的,因为它们很有吸引力。在 Metro 的早期开发阶段,CNET 被引用称这种设计风格“更加大胆和非正式”。







这是很棒的幻灯片图标,我非常喜欢它。